1. 如何開始你的版型設計?
首先,一個正常的版型設計,應該包括哪些部分呢?
如果你已經購買 Elementor Pro
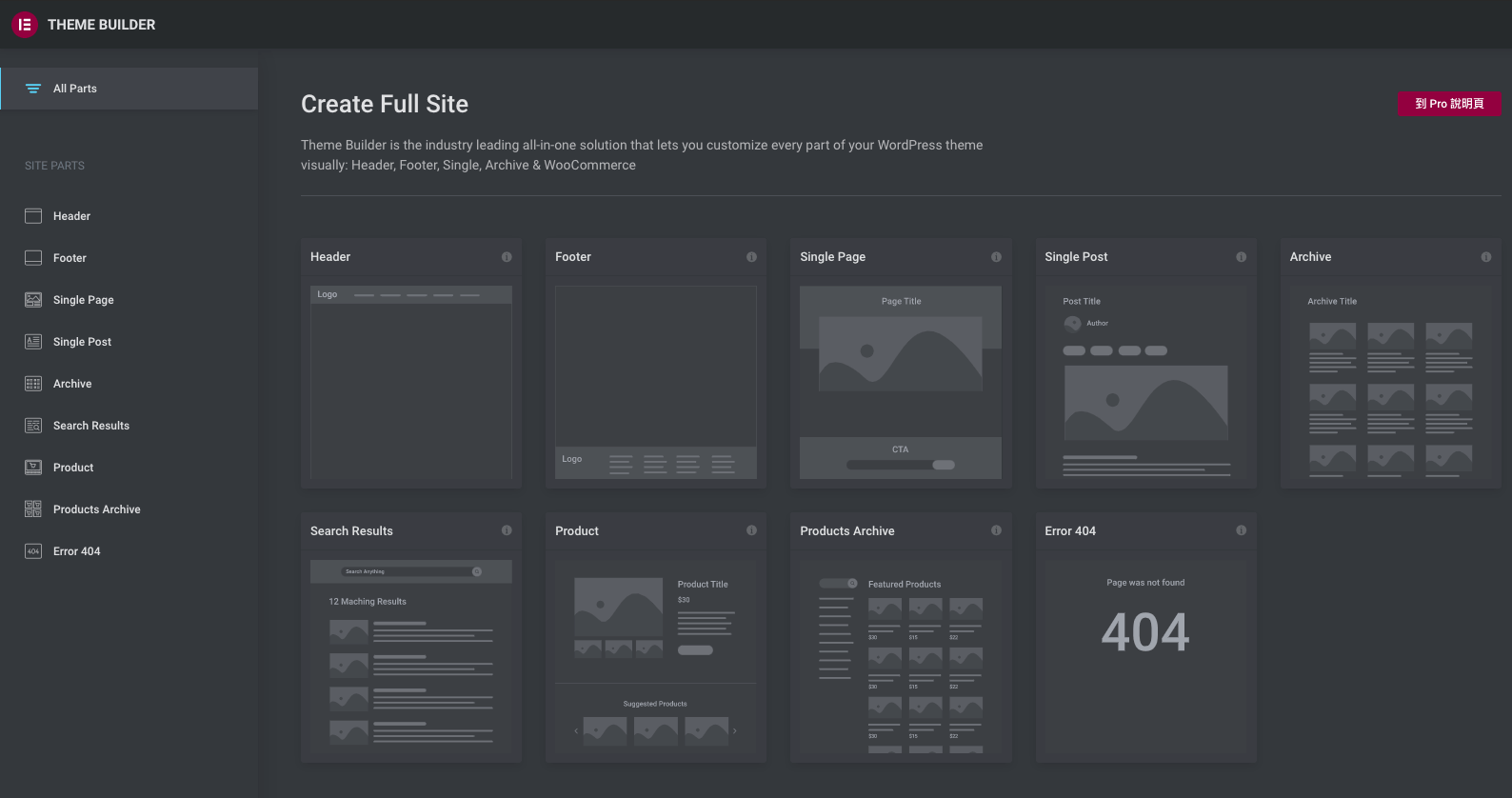
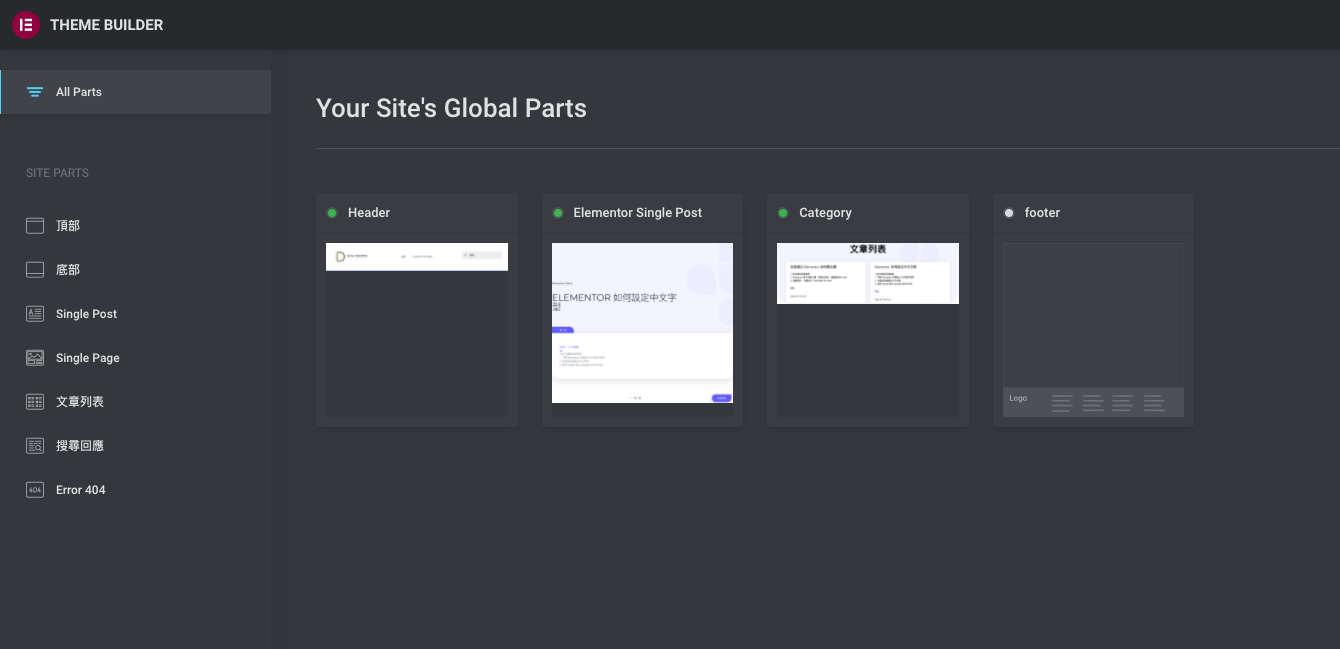
可以按 Ctrl+Shift+E (Windows) 或 Command+Shift+E (Mac) 來叫出 Theme Builder


從左側欄你可以發現版型至少應包括這幾個部分:
- 頂部(Header)
- 底部(Footer)
- 文章內容(Single post)
- 頁面內容(Single page)
- 文章列表(Archive)
- 搜尋回應(Search Results)
- Error 404(找不到網頁時)
2. 如何套用 Elementor 提供的版型
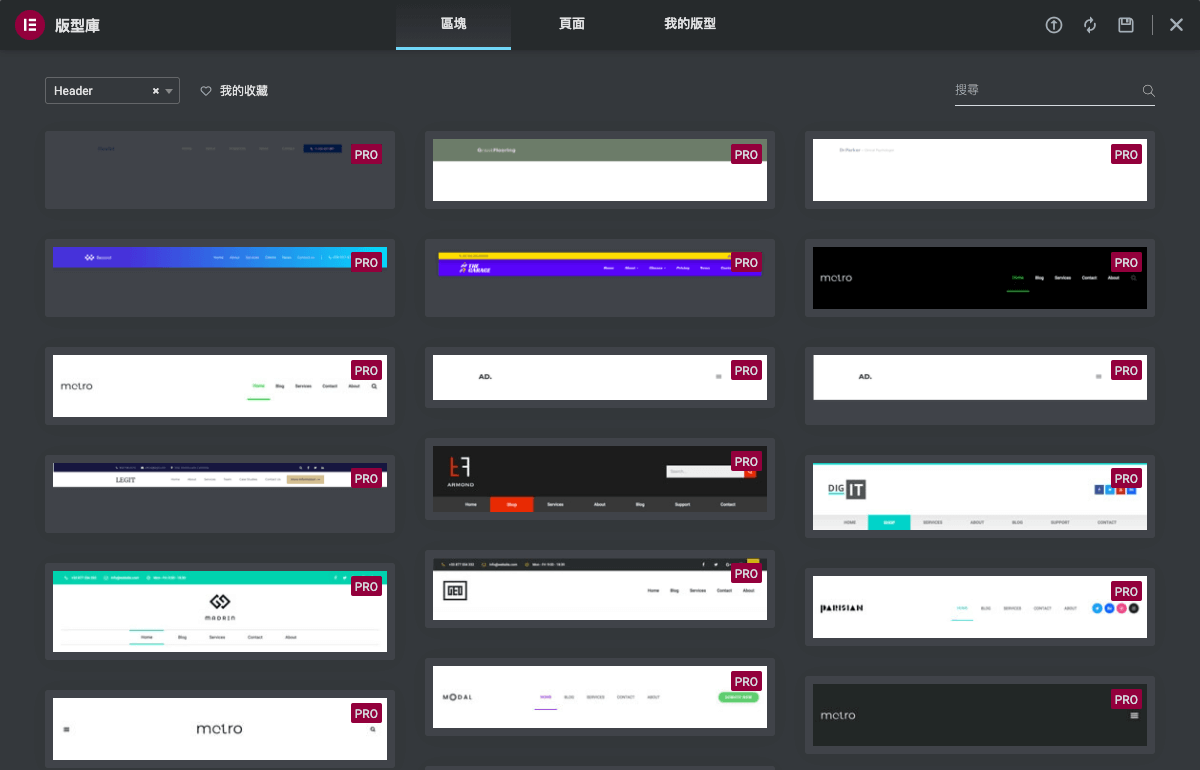
首先,我們新增一個頂部

Elementor 會叫出版型庫裡面 [Header] 區塊的部分,這些版型都是 Elementor Pro 版才能使用的
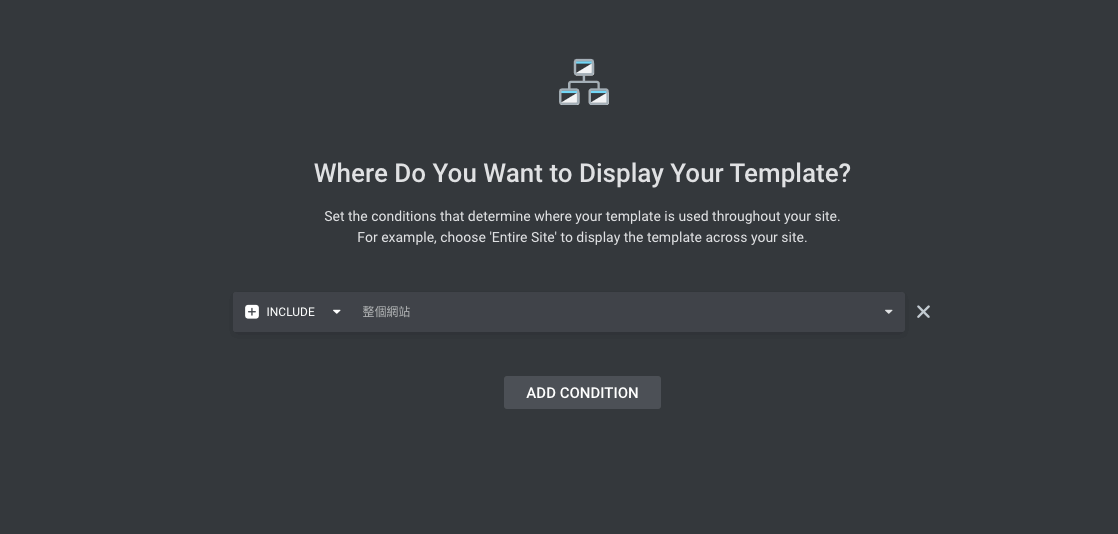
設計好之後,儲存之前會詢問您要在什麼情況下使用這個 [頂部],可以設定為整個網站使用

3. Header 的版面該如何配置?
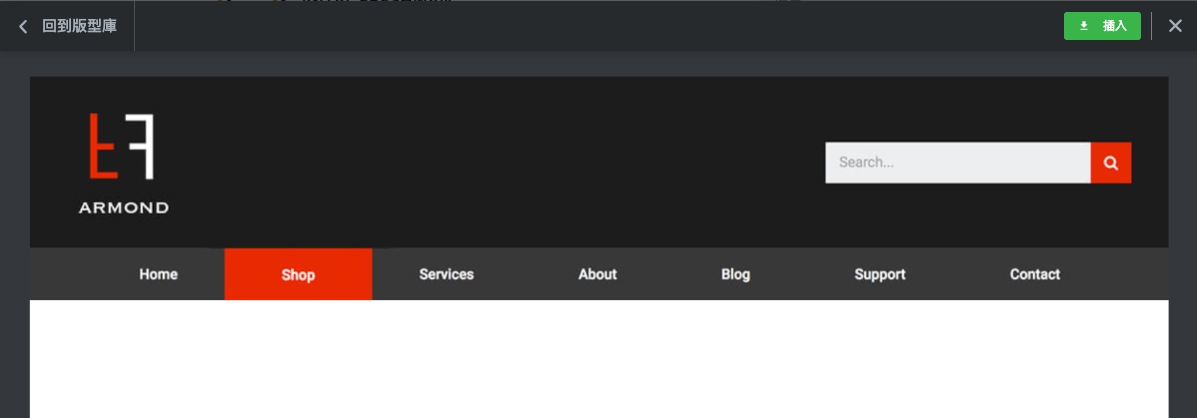
首先,我們插入一個新版型

如果您不想麻煩設計師為您設計 Logo,可以考慮使用線上 Logo 設計的網站。
我使用 DesignEvo 設計了 512×512 大小的 Logo。然後用 TinyPNG 壓縮一下圖片。
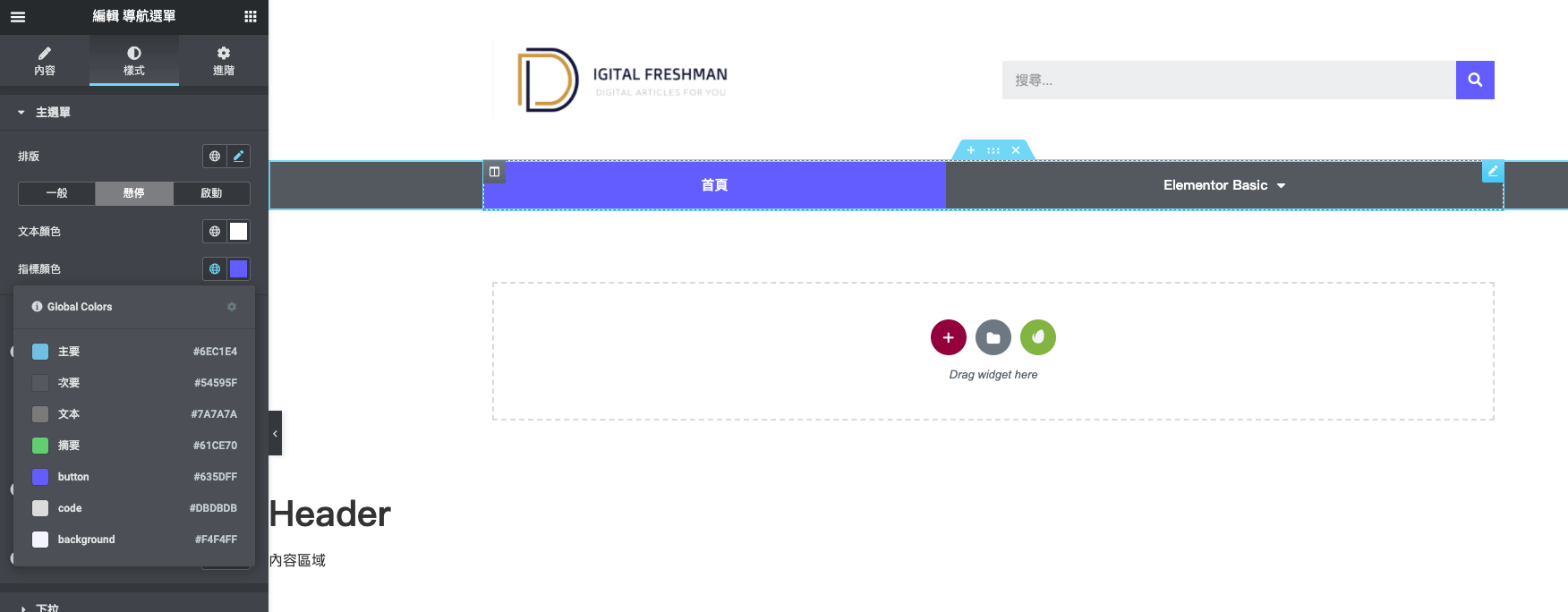
配色的部分,為了配合首頁藍色的版面設計,我在 Global color 的部分新增了名為 button 的藍色,然後把紅色部分都改成藍色,深色背景改成淺色。

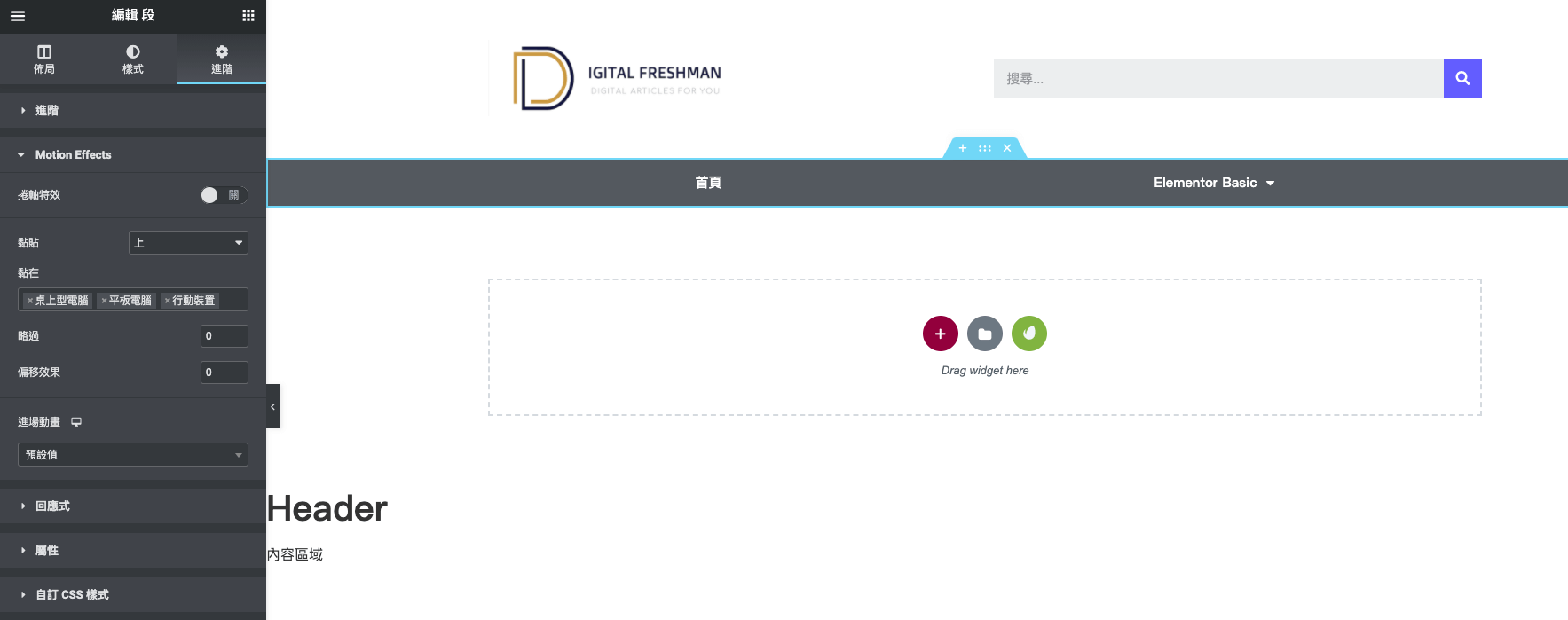
然後玩一下 Sticky menu,我希望 Menu 那一段的區塊在滑動網頁時能保持在網站上方。如下圖所示,您可以在 [進階] -> [Motion Effects] 稍作調整。